Redefining Web Browsing with a "Backside" View of Pages
Development of realistic hair transplant simulations using augmented reality and machine learning technologies.
technologies
Industry
Software & Technology
Country
United States
Project State
Started on May 2, 2024
Team
1 developer & 1 project manager
The challenge
Flipit is redefining web browsing by unlocking a new dimension of interaction—letting users "flip" any webpage to reveal AI-generated summaries, reviews, and user insights. Powered by a modern tech stack, this solution offers a seamless and innovative experience. With its intuitive admin panel, businesses can easily manage users, domains, ad campaigns, and more, making it a powerful tool for boosting engagement and streamlining operations.
The solution
Nuxt 3
Chosen for its modern, server-side rendering capabilities, ensuring fast and responsive web applications.
TypeScript
Used to create robust and maintainable code, reducing bugs and improving development efficiency.
RadixVue
Selected for its customizable UI components, providing a sleek and consistent admin panel experience.
Pinia
Implemented for lightweight and intuitive state management, ensuring smooth app functionality.
eCharts
Integrated to deliver dynamic, interactive data visualizations that enhance decision-making.
Custom Browser Extension
Developed to offer seamless access and ensure a consistent user experience across platforms.
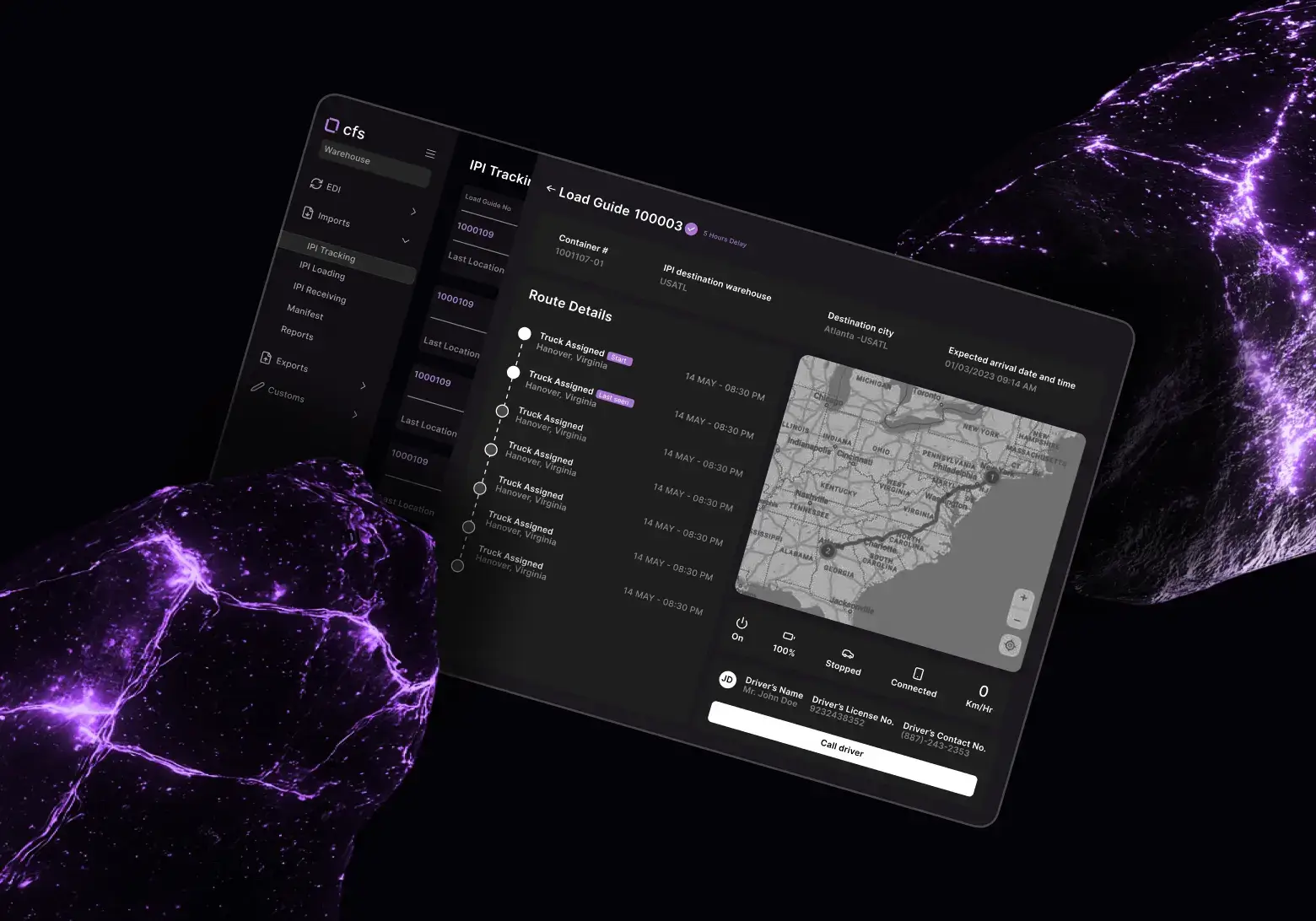
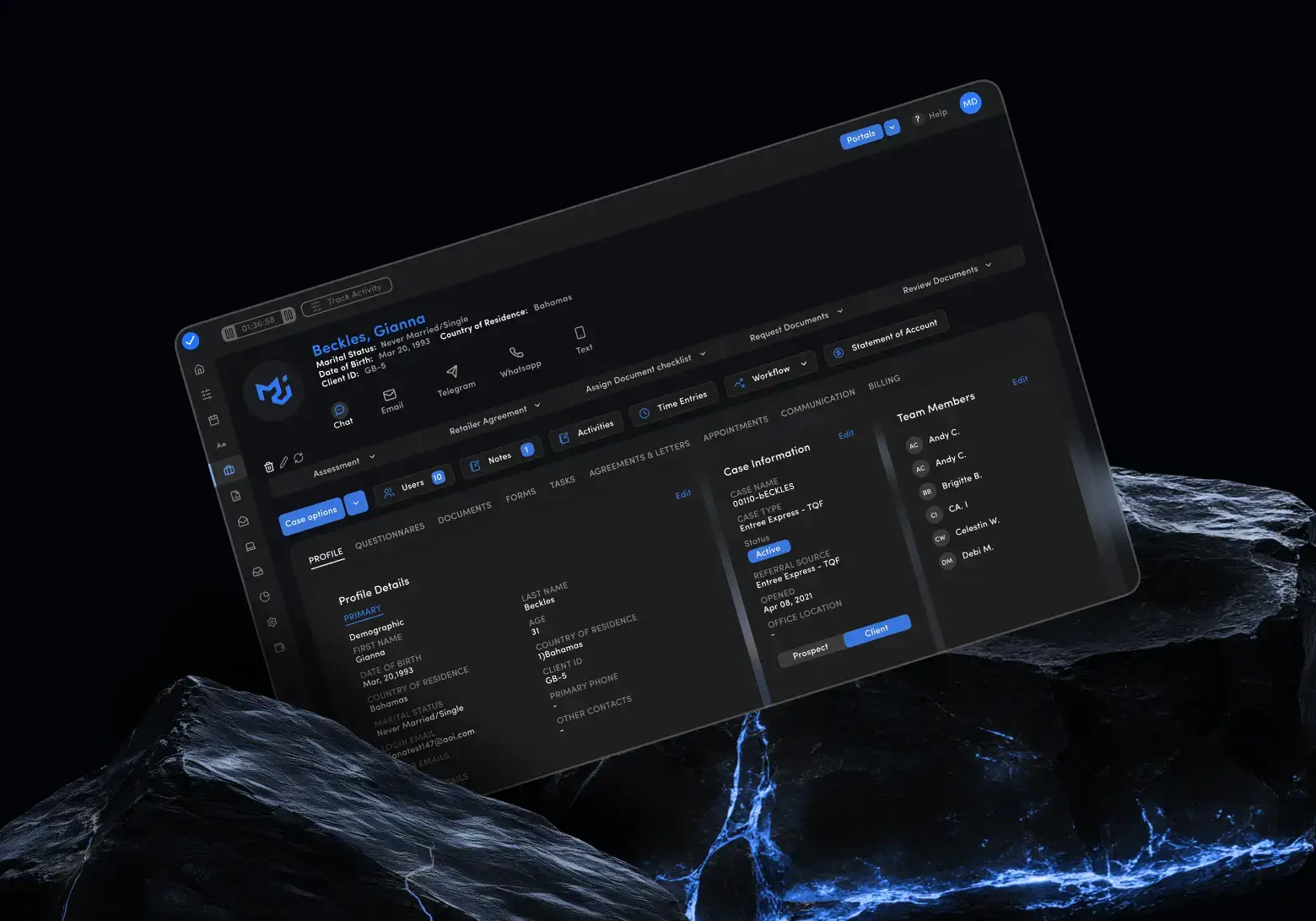
Core features
Implementation
The project phases were systematically structured as follows:
Requirement Analysis
This initial phase focused on in-depth understanding and documentation of the specific needs and expectations for the hair transplant simulation application. Emphasis was placed on how to best integrate augmented reality (AR) and machine learning (ML) technologies to simulate hair transplant outcomes effectively, ensuring alignment with the market's requirements and the application's intended use.
Design and Prototyping
The team embarked on creating a user-friendly and visually appealing design. This phase involved crafting an interface that resonated with the application's high-end user demographic while maintaining the sophistication and brand identity of Viewlabs. Prototyping played a critical role in this phase, allowing stakeholders to visualize and refine the application's user experience and functionality before full-scale development commenced.
Development
Leveraging a robust technology stack comprising React JS, DeepAR, Canvas JS, Lobe AI, and Django API, the development team built the frontend application. This phase was characterized by a collaborative effort to integrate AR and ML technologies seamlessly into the user interface, ensuring a responsive and dynamic user experience.
Testing
Rigorous testing was a cornerstone of the project. The team conducted comprehensive tests, including unit tests to validate individual components and end-to-end testing to ensure the entire application's functionality, security, and performance. This phase was critical to identify and rectify any issues before the application's launch.
Deployment and Monitoring
The final phase involved the deployment of the application. Once live, continuous monitoring was instituted to promptly identify and address any operational issues. This phase ensured the application's performance remained optimal and user feedback was integrated for ongoing improvements and updates.
Mykhailo's work is really high-quality. He's worked on our very complex project that's been ever evolving, requiring skill and patience. Will certainly be using his services in the future.

William Dickinson
Founder of View Labs

Outcome
This project successfully delivered a state-of-the-art hair transplant simulation tool. It significantly improved the consultation process by providing realistic expectations of hair transplant results. This innovative approach enhanced patient confidence and satisfaction, ultimately contributing to a more informed and positive healthcare experience.